据相关数据显示,30% 的用户在遇到登录问题时会选择离开,超出 10% 的交易被放弃是由于缺乏安全信任。
Authing 是以开发者为中心,基于云原生架构的 IDaaS 产品,帮助数千万企业和开发者千倍级提升生产效率。Guard 通过低代码方式快速生成 UI 精美的登录表单,为你的应用快速嵌入多种高可用的登录与认证能力。开发者可以定制登录体验、配置注册页面以及多因素身份验证,也可以轻松添加各种社会化登录方式实现无缝登录,节约 90% 开发时间,降低安全风险。
去年 12 月,Authing 更新了 Guard Android 端(详情请点击:Authing 低代码登录组件 Guard Android 版已上线),助力移动端开发者享受同样便捷的开发体验。近期,Guard Web 3.0 版正式发布,我们对嵌入式 Guard 做了功能升级,提高了系统安全性;对托管式 Guard 做了界面更新,升级后的登录界面操作方便快捷。
你可以使用 npm / yarn 下载,第一时间进行体验:
$ yarn add @authing/react-ui-components
# OR
$ npm install @authing/react-ui-components --save
01
托管式 & 嵌入式 Guard 组件
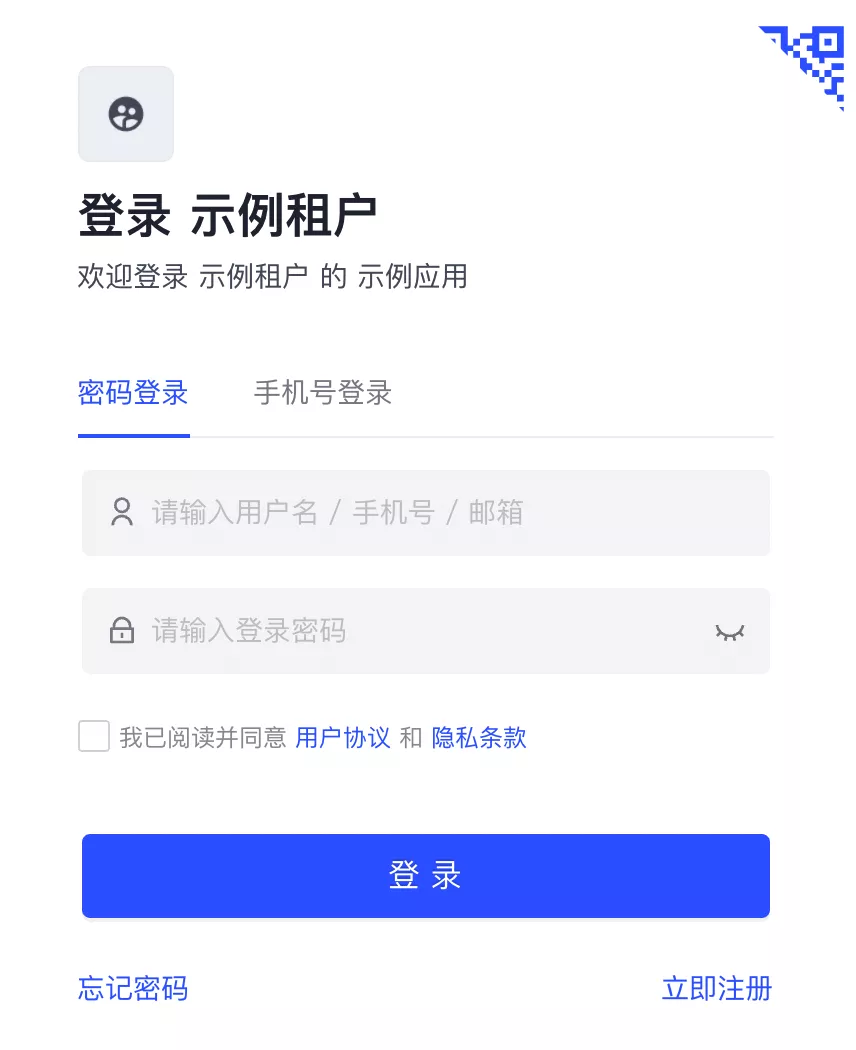
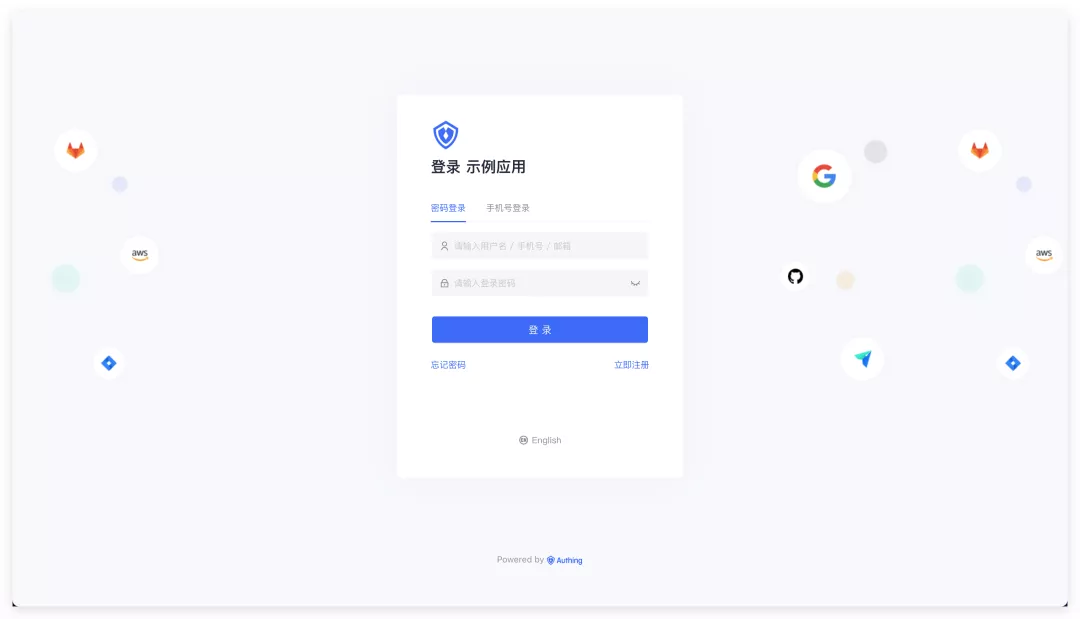
托管式 Guard 组件
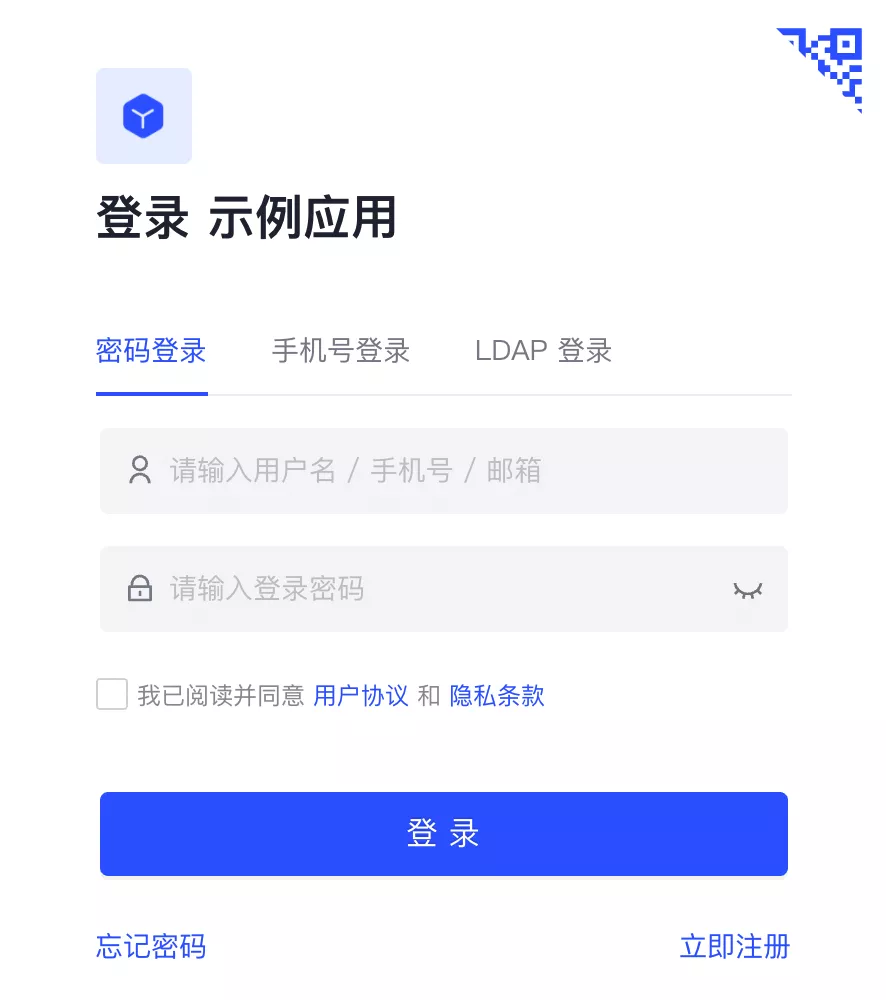
嵌入式 Guard 组件
-
轻量级:所有资源打包起来只有几百 kb
-
定制化:可以支持完整的 UI 自定义功能
-
响应式:兼容移动端和 PC 端网页
02
嵌入式 Guard 组件新功能上线
MFA 相关功能实现
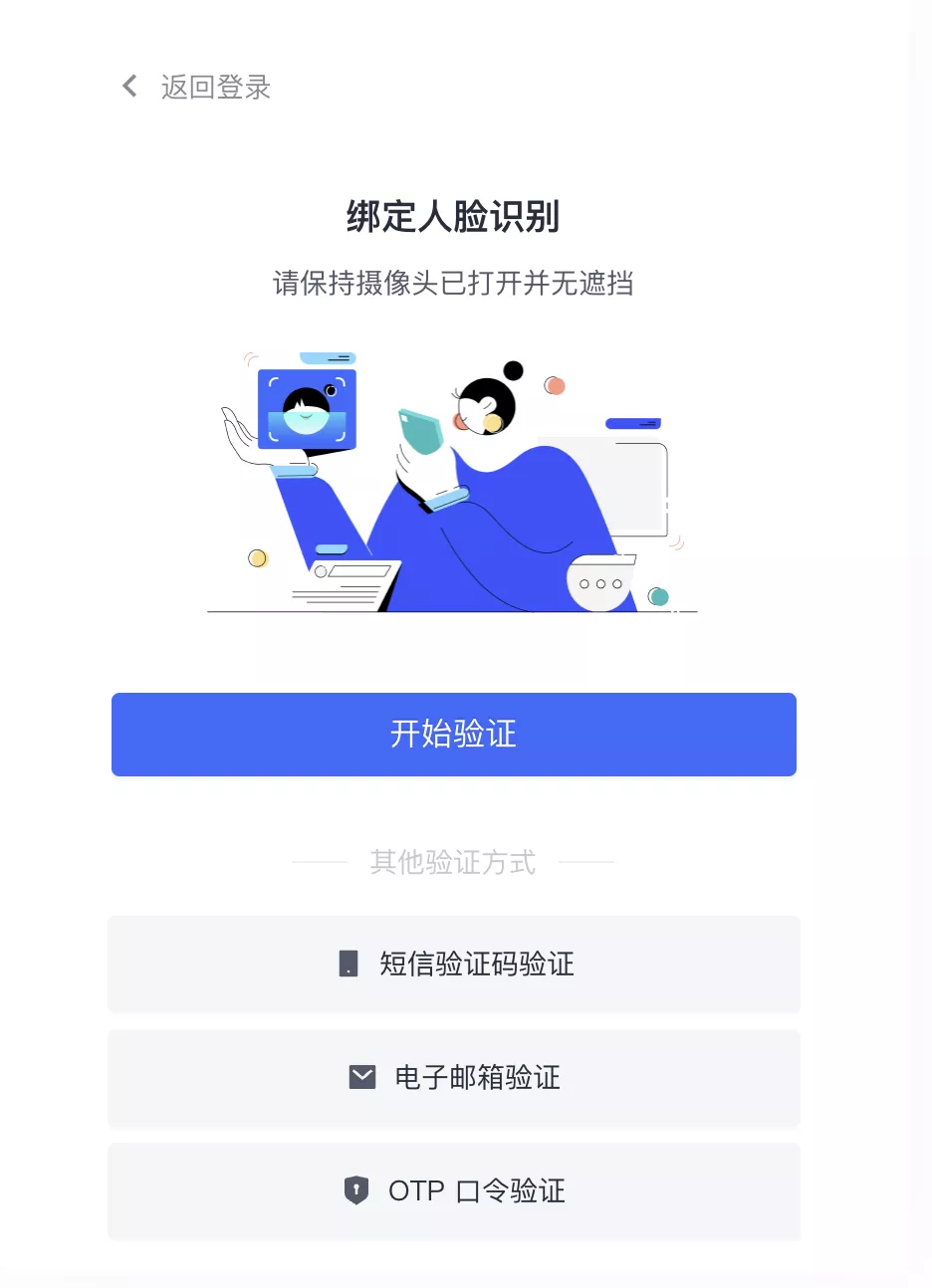
MFA 中支持人脸识别 & 活体检测

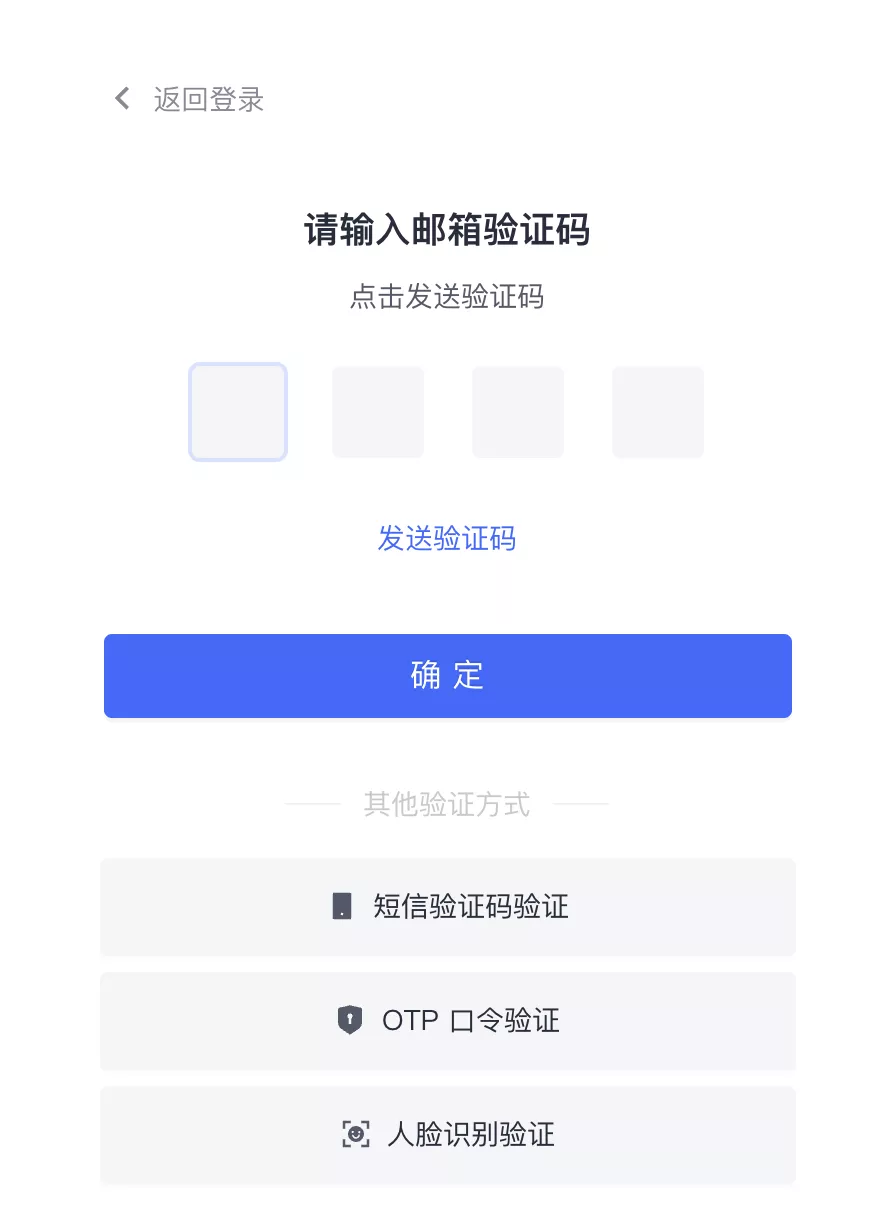
电子邮箱绑定验证

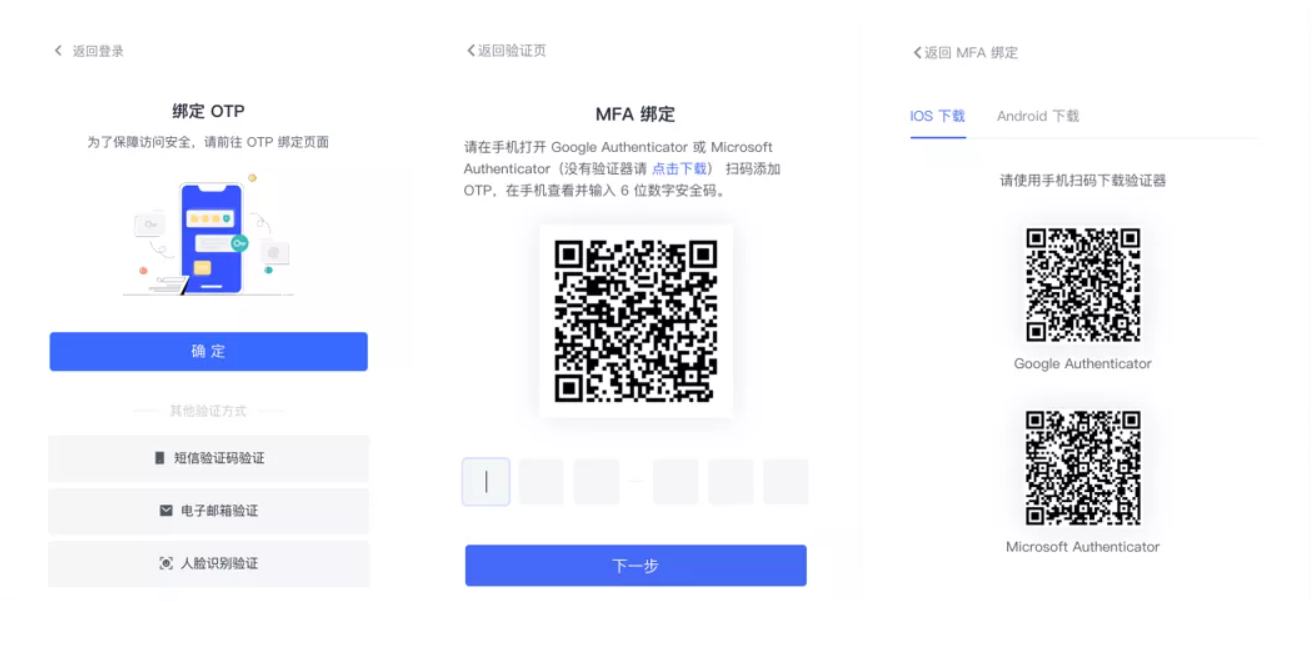
支持 TOTP 验证器的下载
支持绑定 OTP 进行 MFA 验证,可以直接在 Guard 组件中完成跳转至 TOTP 的下载页面并完成绑定,一站式操作,无需跳离页面单独绑定。

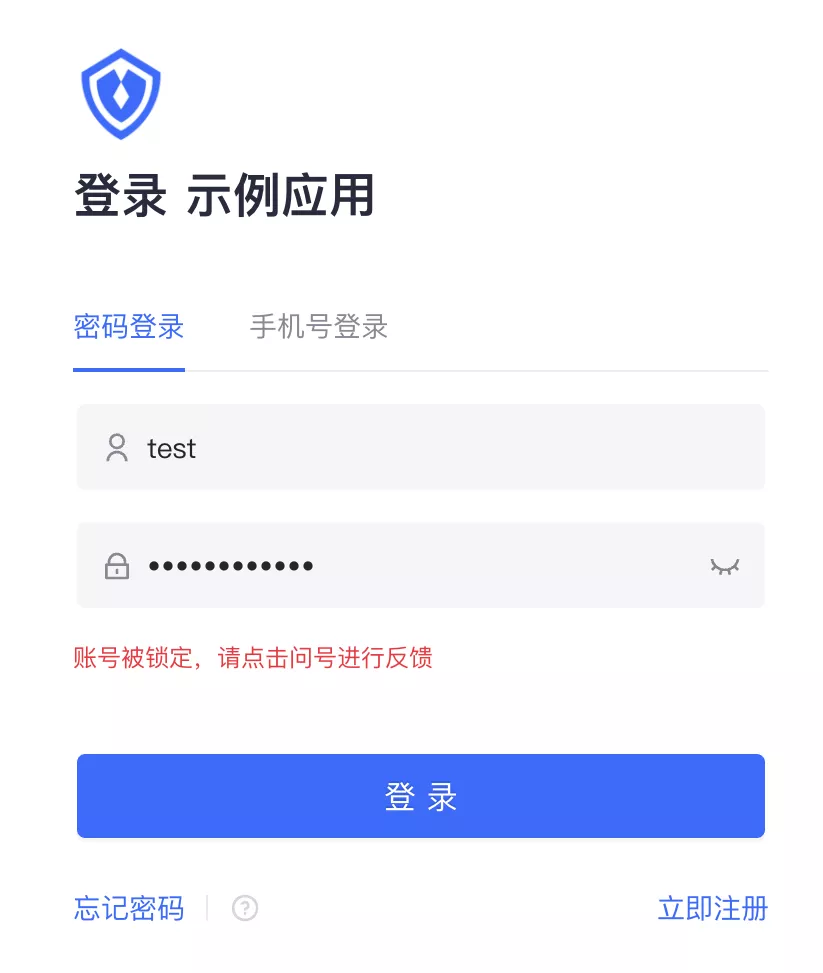
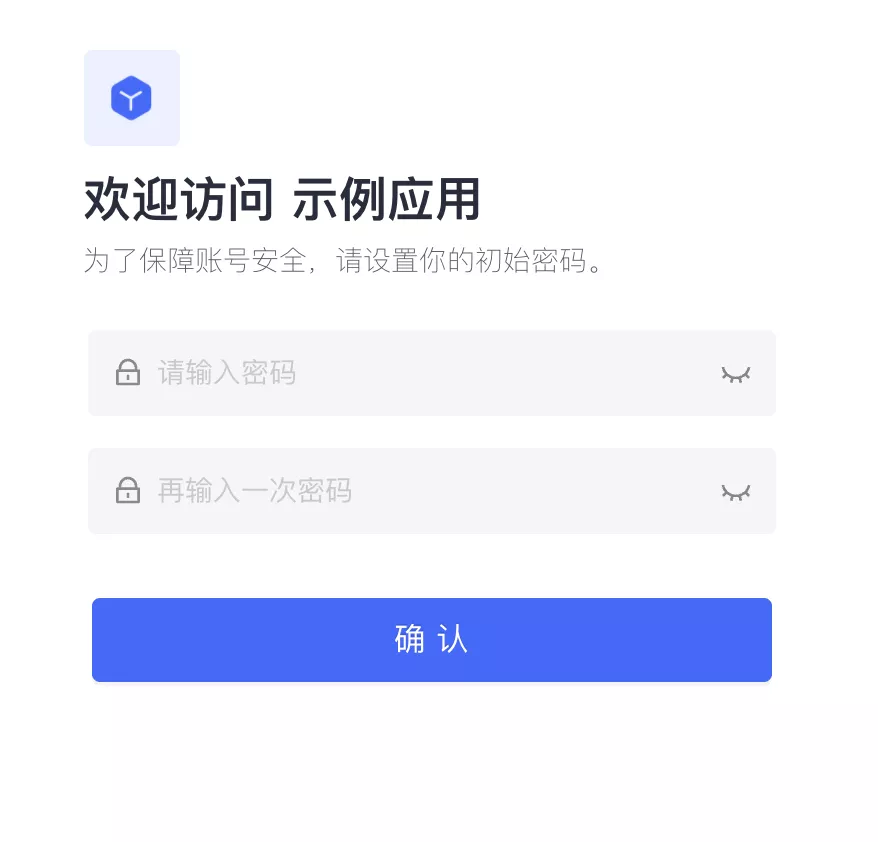
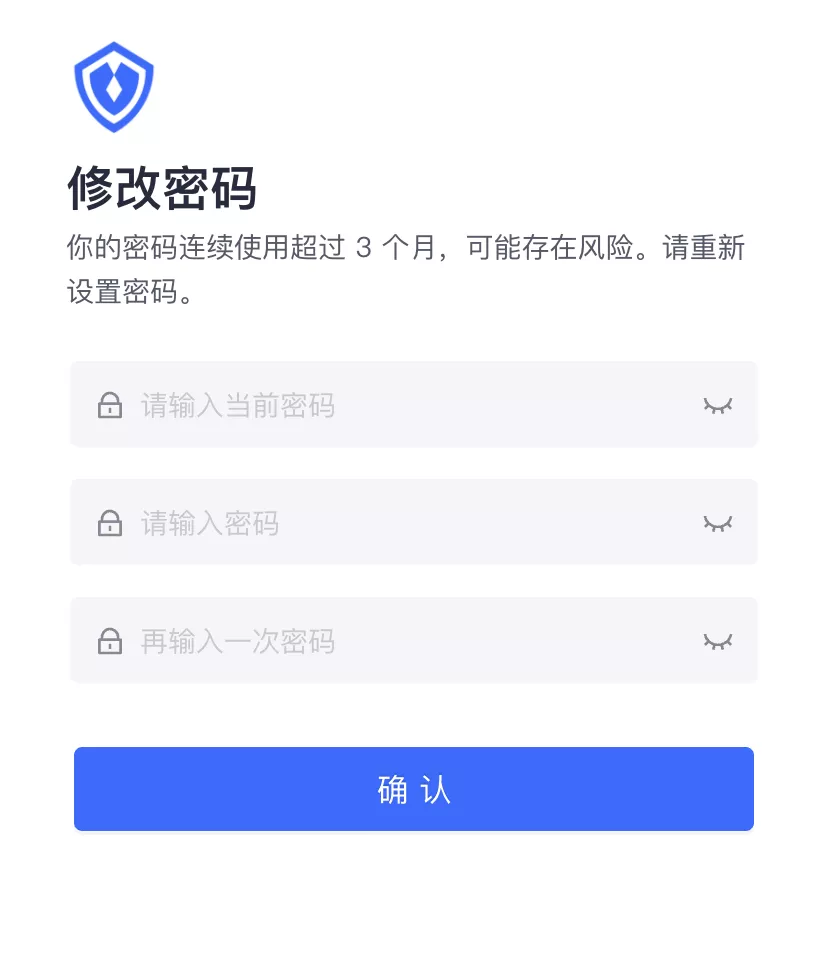
登录安全策略
增加登录安全策略的相关功能


首次登录修改密码

密码轮换策略

更多新增功能
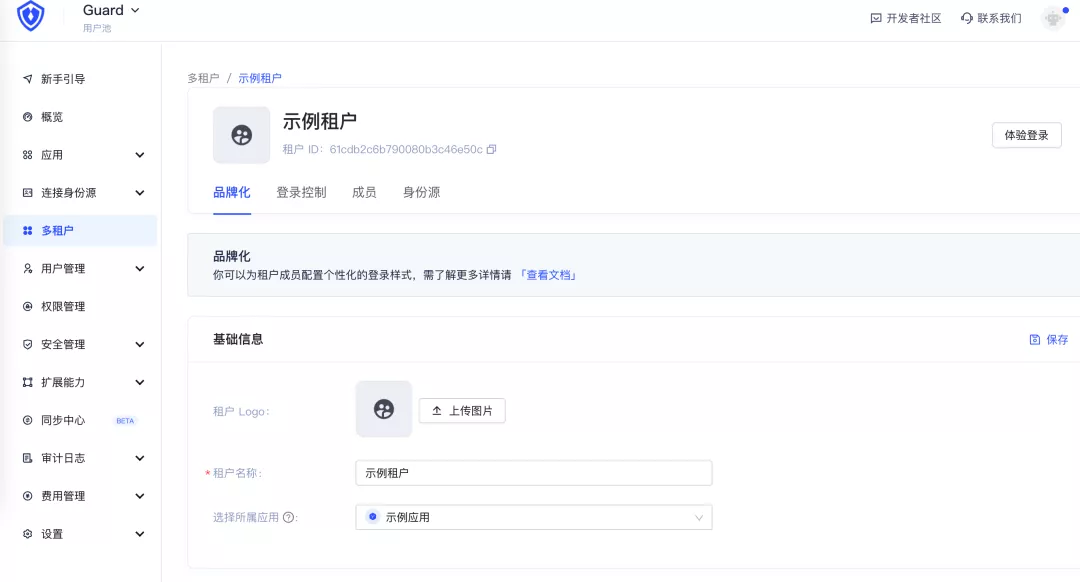
支持多租户相关的功能


使用自定义 CSS 更好的进行定义样式

支持注册登录协议


Guard 组件代码实例
-
旧版 Guard 的使用方式:
import React from 'react'
import { AuthingGuard } from '@authing/react-ui-components'
import '@authing/react-ui-components/lib/index.min.css'
const App = () => {
const appId = 'Authing_Appid'
const config = {
host: 'https://core.you-authing-service.com',
}
return <AuthingGuard appId={appId} />
}
-
新版 Guard 的使用方式:
import React from 'react'
import { Guard } from '@authing/react-ui-components'
import '@authing/react-ui-components/lib/index.min.css'
const App = () => {
const appId = 'Authing_Appid'
const config = {
host: 'https://core.you-authing-service.com',
}
return <Guard appId={appId} />
}
config 中我们移除了一些参数,具体的字段下表所示:| 参数名 | 状态 | 兼容方式 |
| appHost | 移除 | 使用 host 字段代替即可 |
更详细的关于新旧版 Guard 组件之间的区别,请点击查看 官方文档。
03
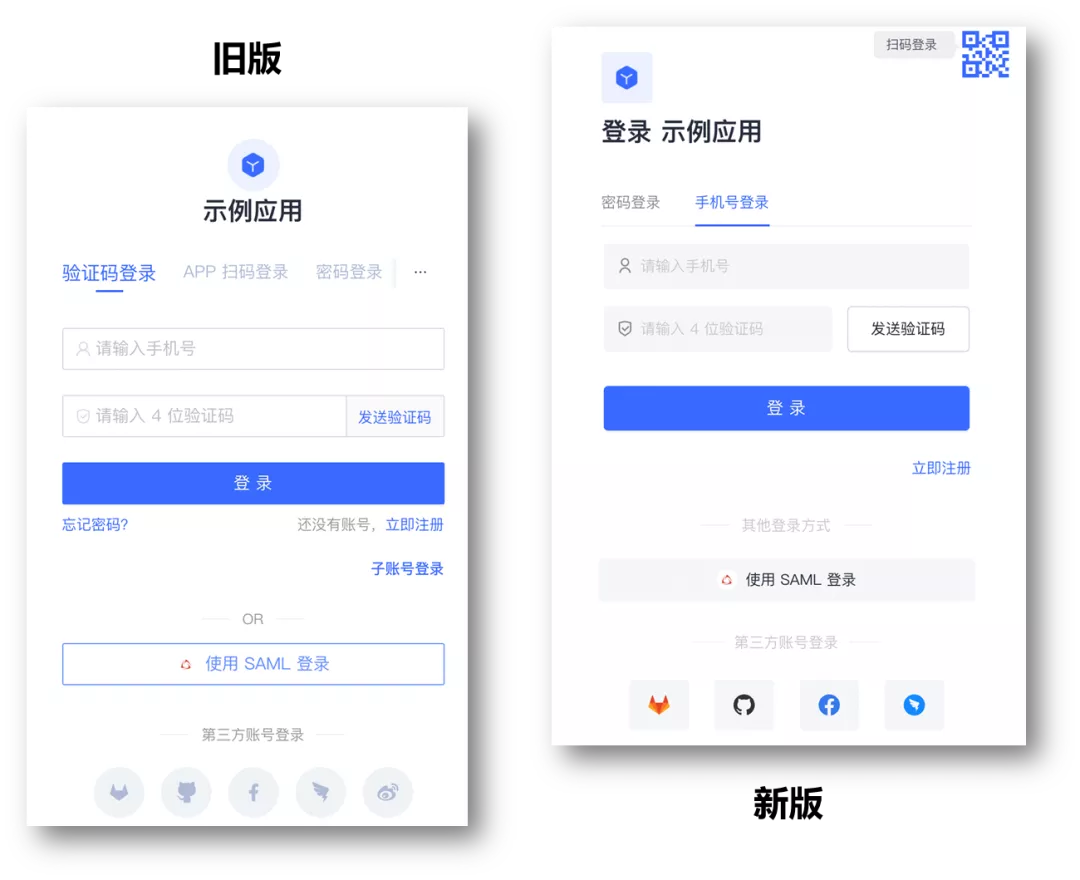
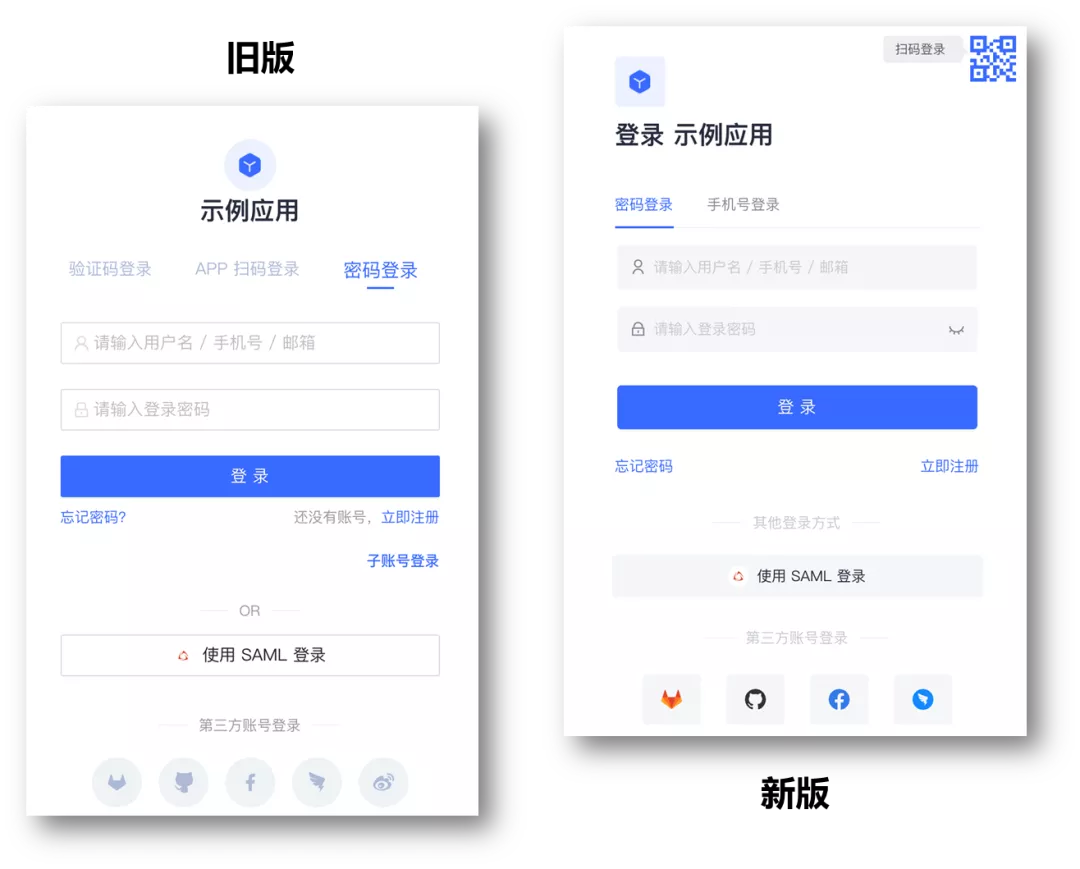
托管式 Guard 界面设计深度优化
登录
验证码登录

密码登录

扫码登录

注册
手机号注册

邮箱注册

未来规划
Authing 开放平台高级工程师孙天祥表示:本次更新,从产品功能和使用体验上对嵌入式 Guard 组件进行了全方位完善,Authing 嵌入式和托管式登录框功能双向对齐,为全场景下的用户提供更加一致的使用体验。
Authing 产品负责人佟野表示:我们会一直秉承着开发者友好的初心,持续迭代 Guard 组件,推出更加灵活可配置的 PaaS 化版本,开发者只需在页面中'拖拖拽拽,以 Low Code,甚至 No Code 的方式来打造自己的登录界面和流程,为业务持续赋能。